Ever Wonder How All That Animation Gets Done?
Years of study and practice go into each animated scene you’ll ever see. There are university degrees in it, and whole colleges dedicated to the study of animation. The foundation of it all was worked out by trial and error by working animators, making it up as they went, and they were first famously codified by Frank Thomas and Ollie Johnston in The Illusion of Life. You’ll find it on pages 47-69, and it’s called The 12 Principles of Animation.
I had spent a lot of my life studying animation informally, as a lot of fans of the work of Walt Disney tend to do. Then one day I found myself out of a job as a game developer, and needing something else to do professionally, and started working on it in earnest. My first animation was sold to Saachi & Saachi of New York, for a Lexus commercial. Partly on the strength of that work, I got myself a position at a major motion picture studio (Rhythm & Hues) and for just shy of ten years I was immersed in the art, technology and culture of feature animation, teaching – and being taught by – some of the best animators on the entire planet. I helped write the animation training curriculae during my time at the studio, and some of my students went on to win Academy Awards for their work.
One of the core topics I taught was the Twelve Principles of Animation, but I adjusted mine to more properly apply to modern 3D animation. Yes, there are some differences in approach, and to be honest there are a lot more principles to learn. Some say there are as many as 28 – yet, these are the main ones, and the first you learn in any animation school.
Let’s begin.
The 12 Principles of Animation, Updated for the Modern Age
The material here came originally from the “Illusion Of Life” by Frank Thomas & Ollie Johnston.(pp.47-69), and has been quoted and paraphrased by a number of other seasoned professional animators who know far more than I (and I’ve added some of my own observations as well). The original idea was to describe how animation ought to be done in hand-drawn animation, but most of them apply equally well in computer animation.Animation is animation regardless, of course, whether you use a pencil or a computer. Computer animation isn’t 3D animation any more than hand drawn animation is 2D – we simply use different tools to achieve the same end, and the result is a two-dimensional representation of the action regardless of the method used to produce it. Even now, with the push to make everything a 3D film, the same principles still apply. Motion is motion, and in the end, it’s what we perceive from our fixed vantage point as an audience that really defines the art.
Squash and Stretch
This action gives the illusion of weight and volume to a character as it moves. Also squash and stretch is useful in animating dialogue and doing facial expressions. How extreme the use of squash and stretch is, depends on what is required in animating the scene. Usually it’s broader in a short style of picture and subtler in a feature. It is used in all forms of character animation from a bouncing ball to the body weight of a person walking. This is the most important element you will be required to master and will be used often.
 Note here the difference between the rigid ball and the deformable one – the ball is considered not as a single mass, but as though it were a volume of fluid, confined by its skin. When you animate an object, every part has its own center of gravity, and moves accordingly. Every part has its own individual weight, and mass.
Note here the difference between the rigid ball and the deformable one – the ball is considered not as a single mass, but as though it were a volume of fluid, confined by its skin. When you animate an object, every part has its own center of gravity, and moves accordingly. Every part has its own individual weight, and mass.
Three-dimensional squash and stretch can be implemented with a variety of techniques: skin and muscle, springs, direct mesh manipulation and morphing. It can also be implemented in more experimental ways with weighting, especially for dynamics simulations, and unusual IK systems.
Anticipation
This movement prepares the audience for a major action the character is about to perform, such as, starting to run, jump or change expression. A dancer does not just leap off the floor. A backwards motion occurs before the forward action is executed, and that backward motion is the anticipation.
 A comic effect can be done by not using anticipation after a series of gags that used anticipation. Almost all real action has major or minor anticipation such as a pitcher’s wind-up or a golfers’ back swing. Feature animation is often less broad than short animation unless a scene requires it to develop a character’s personality, but the concept of anticipation is always there.
A comic effect can be done by not using anticipation after a series of gags that used anticipation. Almost all real action has major or minor anticipation such as a pitcher’s wind-up or a golfers’ back swing. Feature animation is often less broad than short animation unless a scene requires it to develop a character’s personality, but the concept of anticipation is always there.
The technique of anticipation helps to guide the audience’s eyes to where the action is about to occur. Anticipation, including motion holds, is great for “announcing the surprise.” In three-dimensional computer animation it can be fine-tuned using digital time-editing tools such as time sheets, timelines, and curves. More anticipation equals less suspense. Horror films, for example, switch back and forth from lots of anticipation to total surprise.
Staging
A pose or action should clearly communicate to the audience the attitude, mood, reaction or idea of the character as it relates to the story and continuity of the story line. The effective use of long, medium, or close up shots, as well as camera angles also helps in telling the story. There is a limited amount of time in a film, so each sequence, scene and frame of film must relate to the overall story. Do not confuse the audience with too many actions at once. Use one action clearly stated to get the idea across, unless you are animating a scene that is to depict clutter and confusion. Staging directs the audience’s attention to the story or idea being told. Care must be taken in background design so it isn’t obscuring the animation or competing with it due to excess detail behind the animation. Background and animation should work together as a pictorial unit in a scene.
[su_note note_color=”#70bcf3″ radius=”17″]An Important Gotcha:
This isn’t really an animation principle so much as a production-wise “don’t do this”: don’t just stage for the camera. Stage for the lighting too.
Remember that your character is participating in the lighting solution for the scene as well as for the taking lens, and if it’s in the wrong position in the scene, your character will either cast shadows in the wrong places or it’ll be impossible to light correctly – or the pose you meant to be the centerpiece of the scene will be lost in shadows itself.[/su_note]
Remember that as light and form contribute to the composition of a scene, so does motion; you can create contrast and focus in a scene by using motion, or lack thereof, to draw the audience’s eye to a specific action or event on the screen.
Motion that takes place directly in front of the character tends to be lost. If at least part of the action can take place in profile or silhouette, it is much more readable.
Three-dimensional animatics are a great tool for previsualizing and blocking out the staging before the primary, secondary and facial animation. There are many staging techniques to tell the story visually: hiding or revealing the center of interest, and a chain reaction of actions-reactions are a couple of them. Staging can also be aided with contemporary cinematic techniques such as slow motion, frozen time, motion loops, and hand-held camera moves.
“Straight Ahead” and “Pose to Pose” Animation
Straight ahead animation starts at the first drawing and works drawing to drawing to the end of a scene. You can lose size, volume, and proportions with this method, but it does have spontaneity and freshness. Fast, wild action scenes are done this way. Pose to Pose is more planned out and charted with key drawings done at intervals throughout the scene. Size, volumes, and proportions are controlled better this way, as is the action. The lead animator will turn charting and keys over to his assistant. An assistant can be better used with this method so that the animator doesn’t have to draw every drawing in a scene. An animator can do more scenes this way and concentrate on the planning of the animation. Many scenes use a bit of both methods of animation.
However, at motion picture studios most scenes are blocked out pose to pose first, in order to get approval on the basic motion in the scene before too much time is spent on actually animating it. Time spent animating before approval is given for the approach you’re using is usually time lost.
Follow-through and Overlapping Action
 It is not necessary for an animator to take a character to one point, complete that action completely, and then turn to the following action as if he had never given it a thought until after completing the first action. When a character knows what he is going to do he doesn’t have to stop before each individual action and think to do it. He has it planned in advance in his mind. When the main body of the character stops all other parts continue to catch up to the main mass of the character, such as arms, long hair, clothing, coat tails or a dress, floppy ears or a long tail. Nothing stops all at once. This is “follow through.”
It is not necessary for an animator to take a character to one point, complete that action completely, and then turn to the following action as if he had never given it a thought until after completing the first action. When a character knows what he is going to do he doesn’t have to stop before each individual action and think to do it. He has it planned in advance in his mind. When the main body of the character stops all other parts continue to catch up to the main mass of the character, such as arms, long hair, clothing, coat tails or a dress, floppy ears or a long tail. Nothing stops all at once. This is “follow through.”
Keep GoingYou’re not going to be an animator just by reading my regurgitation of the twelve principles of animation, but at least it gives you an idea of what animators think about when they do what they do, and what you should be thinking about.
If you want to animate, then do it! Don’t wait for somebody else to give you permission, or you’ll be waiting all your life. If you need permission, then consider this your permission.If you want to be something, then be it.
— Gene Turnbow[/su_note]
An example of “overlapping action” is when the character changes direction while his clothes or hair continues forward. The character is going in a new direction, to be followed, a number of frames later, by his clothes in the new direction.
For example, when Snow White starts to dance, her dress does not begin to move with her immediately but catches up a few frames later. Long hair and animal tail will also be handled in the same manner. Timing becomes critical to the effectiveness of drag and theoverlapping action.
There seem to be five main categories of this kind of movement:
- If the character has any appendages or loose clothing, these continue to move after the rest of the figure has stopped. This is easy to see in real life. The movement of each must be timed carefully so it will have the correct feeling of weight, and it must continue to follow through in the pattern of action in a believable way, no matter how
broad the motion is. - The body itself does not move all at once, but instead it stretches, catches up, twists, turns and contracts as the forms work against each other. As one part arrives at the stopping point, others may still be in movement; an arm or hand may continue its action even after the body is in its pose.
- The soft parts of a character is more resistant to changes in speed than the solid parts are. They have more inertia. This trailing behind in an action is sometimes called “drag”, and it gives a looseness and a solidity to the figure that is vital to the feeling of life.
- The way in which an action is completed often tells us much about the character being portrayed. The anticipation sets up the action we expect (or is it the action the character expects?), the action whizzes past, and then we come to the “punch line” of the gag, the follow through, which tells us how the whole thing turned out.
- If an animated character we’ve accepted as being alive suddenly stops moving, it looks as though it’s died. In real life, no living thing is ever truly completely stationary. The moving hold takes the concepts of follow-through and overlapping action to keep the character subtly moving on the hold, so as to keep this from happening.
The Moving Hold
In hand-drawn animation, it is very common to animate an action, then slow into a pose and hold the drawing of that pose for several frames, then move into action again. Being two dimensional animation, the action stays alive even with the use of held drawings. The same goes for puppet and clay animation. But in 3-D computer animation, as
soon as you go into a held pose, the action dies immediately. I’ve seen it happen with every animator that came out of traditional animation.
It must be the combination of the dimensional, realistic look and the smooth motion (usually on “ones”) that makes a hold cause the motion to die. The eye picks it up immediately, it begins to look like robotic motion. To combat this, use a “moving hold.” Instead of having every part of the character stop, have some part continue to
move slightly in the same direction, like an arm, a head, or even have the whole body.
Even the slightest movement will keep your character alive. Sometimes an action that feels believable in traditional animation, looks too cartoony in computer animation. Because of the realistic look of computer animation, an animator need to be aware of how far to push the motion. The motion should match the design of the character and the world. Animating very cartoony motion with lots of squash and stretch on a realistic looking object may not look believable, as would realistic motion on a caricatured object.
This is the pitfall of using motion capture devices to create final animation. Motion capture from human actors will always look realistic… for a human. But apply that motion to a chicken and it will look like a human in a chicken suit. You can use the motion capture data as a starting place, tweak the timing and poses to make it more caricatured, then apply it to the chicken and the motion will match the design of the character.
Slow-In and Slow-Out (also called “Ease-In, Ease-Out”)
 This principle all has to do with physics. Objects at rest need a constant thrust of energy applied to them to put them into motion, and moving objects require that same amount of energy applied over time to bring them to a stop. It is this, and how we manage it, that gives us visual cues about how the weight or mass of an object. The more time it takes for an object to come up to speed, the heavier it appears.
This principle all has to do with physics. Objects at rest need a constant thrust of energy applied to them to put them into motion, and moving objects require that same amount of energy applied over time to bring them to a stop. It is this, and how we manage it, that gives us visual cues about how the weight or mass of an object. The more time it takes for an object to come up to speed, the heavier it appears.
As action starts, we have more drawings near the starting pose, one or two in the middle, and more drawings near the next pose. Fewer drawings make the action faster and more drawings make the action slower. Slow-ins and slow-outs soften the action, making it more life-like. For a gag action, we may omit some slow-out or slow-ins for shock appeal or the surprise element. This will give more snap to the scene.
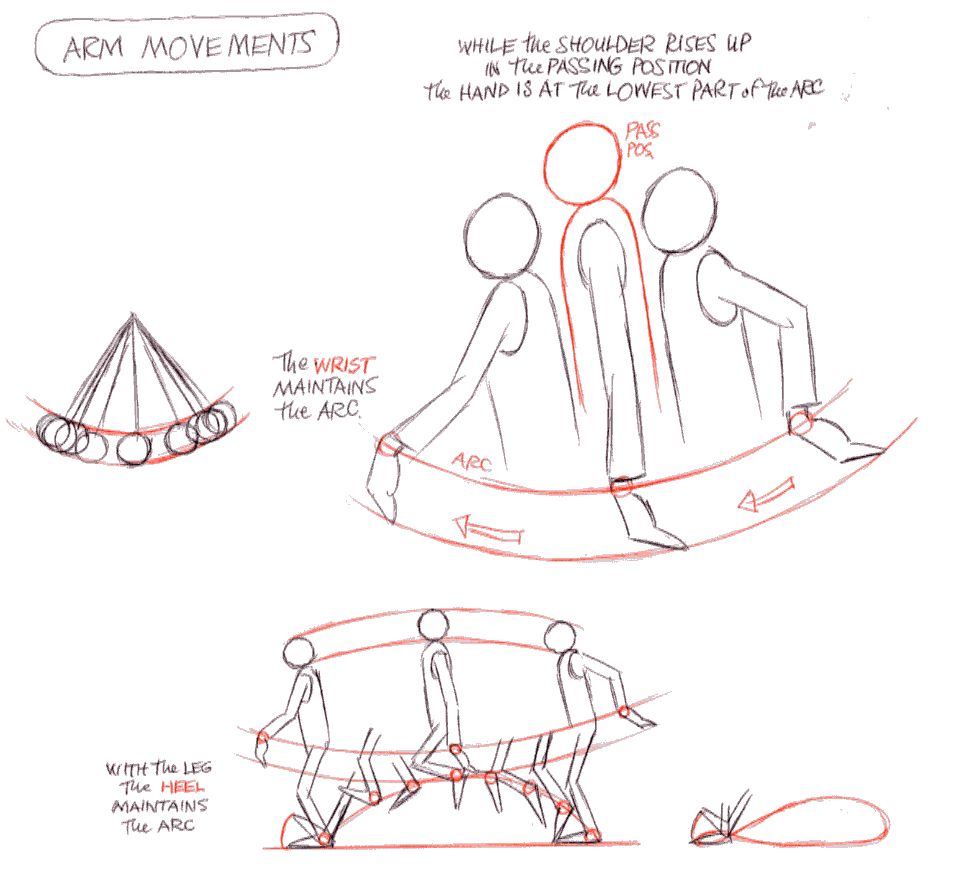
Arcs
 All actions, with few exceptions (such as the animation of a mechanical device), follow an arc or slightly circular path. This is especially true of the human figure and the action of animals. Arcs give animation a more natural action and better flow. Think of natural movements in the terms of a pendulum swinging. All arm movement, head turns and even eye movements are executed on an arcs.
All actions, with few exceptions (such as the animation of a mechanical device), follow an arc or slightly circular path. This is especially true of the human figure and the action of animals. Arcs give animation a more natural action and better flow. Think of natural movements in the terms of a pendulum swinging. All arm movement, head turns and even eye movements are executed on an arcs.
Arcs are often simply done for you as an animator if you’re working in 3D, but they’re still important – problems in the motion of a character can be diagnosed by turning on visualization of each body part’s motion path. Little hitches and pops will show up visually as knots in the motion path, and you should be able to clean up those keys pretty easily once you can actually see them.
You can see here in this illustration how arcs define the movement of organic structures. Everything’s a pendulum, attached to something else. You can also see an example of overlapping action, where the swing of the hands on the wrists is slightly delayed due to the swing of the arm it’s attached to. The same is true of the foot in a walk cycle. The foot on the ankle lags behind the motion of the leg it’s attached to. Both respond to the swing of whatever they’re attached to, but in a slightly delayed fashion. Remember, every body part has its own relatively consistent mass and momentum.
Secondary Action
 This action adds to and enriches the main action and adds more dimension to the character animation, supplementing and/or re-enforcing the main action. Example: A character is angrily walking toward another character. The walk is forceful, aggressive, and forward leaning. The leg action is just short of a stomping walk. The secondary action is a few strong gestures of the arms working with the walk. Also, the possibility of dialogue being delivered at the same time with tilts and turns of the head to accentuate the walk and dialogue, but not so much as to distract from the walk action. All of these actions should work together in support of one another. Think of the walk as the primary action and arm swings, head bounce and all other actions of the body as secondary or supporting action.
This action adds to and enriches the main action and adds more dimension to the character animation, supplementing and/or re-enforcing the main action. Example: A character is angrily walking toward another character. The walk is forceful, aggressive, and forward leaning. The leg action is just short of a stomping walk. The secondary action is a few strong gestures of the arms working with the walk. Also, the possibility of dialogue being delivered at the same time with tilts and turns of the head to accentuate the walk and dialogue, but not so much as to distract from the walk action. All of these actions should work together in support of one another. Think of the walk as the primary action and arm swings, head bounce and all other actions of the body as secondary or supporting action.
Timing
Expertise in timing comes best with experience and personal experimentation, using the trial and error method in refining technique. The basics are: more drawings between poses slow and smooth the action. Fewer drawings make the action faster and crisper. A variety of slow and fast timing within a scene adds texture and interest to the movement. Most animation is done on twos (one drawing photographed on two frames of film) or on ones (one drawing photographed on each frame of film). Twos are used most of the time,
and ones are used during camera moves such as trucks, pans and occasionally for subtle and quick dialogue animation. Also, there is timing in the acting of a character to establish mood, emotion, and reaction to another character or to a situation. Studying movement of actors and performers on stage and in films is useful when animating human or animal characters. This frame by frame examination of film footage will aid you in understanding timing for animation. This is a great way to learn from the others.
Exaggeration
 Exaggeration is not extreme distortion of a drawing or extremely broad, violent action all the time. It¹s like a caricature of facial features, expressions, poses, attitudes and actions. Action traced from live action film can be accurate, but stiff and mechanical. In feature animation, a character must move more broadly to look natural. The same is true of facial expressions, but the action should not be as broad as in a short cartoon style. Exaggeration in a walk or an eye movement or even a head turn will give your footage more appeal. Use good taste and common sense to keep from becoming too theatrical and excessively animated.
Exaggeration is not extreme distortion of a drawing or extremely broad, violent action all the time. It¹s like a caricature of facial features, expressions, poses, attitudes and actions. Action traced from live action film can be accurate, but stiff and mechanical. In feature animation, a character must move more broadly to look natural. The same is true of facial expressions, but the action should not be as broad as in a short cartoon style. Exaggeration in a walk or an eye movement or even a head turn will give your footage more appeal. Use good taste and common sense to keep from becoming too theatrical and excessively animated.
Exactly how much exaggeration to use will be dependent upon – and can help set – the tone and spirit of the overall animation. More exaggeration is more comedic and cartoony; less can sometimes border on too stiff and lifeless. How much to push the exaggeration in a given action will be an aesthetic decision, but it should always be a decision and not an accident or chosen at random.
Solid Drawing

From the Renaud Galand Sketchbook
The basic principles of drawing form, weight, volume solidity and the illusion of three dimension apply to animation as it does to academic drawing. The way you draw cartoons, you draw in the classical sense, using pencil sketches and drawings for reproduction of life. You transform these into color and movement giving the characters the illusion of three-and four-dimensional life. Three dimensional is movement in space. The fourth dimension is movement in time.
I realize that “solid drawing” doesn’t translate directly to computer animation. In traditional animation, the drawing is the whole of it, but in computer animation you’re often given a prerigged model to work with, and you’re limited to whatever that rig will do. It’s up to you to get the best out of that rig (which may include giving the rigger some constructive feedback on ways to make the rig more usable).
To me, “solid drawing” means creating your forms and poses with confidence and by specific intent, and not just hitting your marks by accident. The concepts of good design still apply, even if you’re not using a pencil to execute them. You can still create poses that tell a story and please the eye. Remember that if you make the audience work to figure out what the character is doing, you’ve already blown it. Everything has to be clear, clean and understandable in a split second. Every part of the character’s pose has to make sense. Everything in the scene should be there by intent, not accident.
Appeal

Yzma from “The Emperor’s New Groove”. She’s an appealing character, but she’s also quite the villain.
A live performer has charisma. An animated character has appeal. Appealing animation does not mean just being cute and cuddly. All characters have to have appeal whether they are heroic, villainous, comic or cute. Appeal, as you will use it, includes an easy to read design, clear drawing, and personality development that will capture and involve the audience¹s interest. Early cartoons were basically a series of gags strung together on a main theme. Over the years, the artists have learned that to produce a feature there was a need for story continuity, character development and a higher quality of artwork throughout the entire production. Like all forms of story telling, the feature has to appeal to the mind as well as to the eye.
Yes, but what is it?
The above paragraph comes more or less straight out of The Illusion of Life, but doesn’t really explain what “appeal” means.
So what is it?
An appealing character is one that the audience finds engaging and intriguing, as well as easy to interpret and understand, and to which the audience can personally relate. This has to work on a number of levels. The more of these levels are addressed, the more appealing a character will be. The audience must be able to make sense of what they’re looking at, while putting forth the least possible effort in order to do so.
The audience has a split second in each scene to size up everything the character or characters in it are doing, saying, thinking, feeling and planning, the context of the situation in which the character finds himself/herself/itself, and even what that character’s basic personality traits are. Anything that obstructs this detracts from the appeal of any given character.
In the end, a character is appealing if it can fully engage the audience to the point where it can take in the character as an experience, instead of having to work to analyze what they’re looking at. It is a seduction – the appealing character is made to be effortless to absorb and understand. An appealing character is the animator’s gift to the audience.
“Appeal” does not mean “likeable”. Villians and unpleasant characters can be appealing too – the same rules that make a positive or heroic characters appealing and interesting to the eye work for the negative or villainous ones.
Design

Here are 36 silhouettes of some famous cartoon characters. Note that they’re all immediately identifiable, even in silhouette. That’s some strong design. How many can you name?
Usually this won’t be controlled by the animator in a three-D environment, but an appealing character will consist of smooth, clear, uncomplicated lines and motions. Angular, complex lines and motion are harder to absorb and interpret from a visual standpoint than smooth, uncluttered ones. By the same token, if a character’s motion consists of smooth arcs, the various parts of the character’s body will move in an easy to anticipate, viewer friendly manner that reduces the amount of work it takes to understand what that character is doing. Design, then, is as much about designing the characteristic motions as it is about the character’s initial appearance.
Characters with unique phrasing or ways of moving will be more appealing, because the audience can quickly identify the character even if the character is in silhouette.
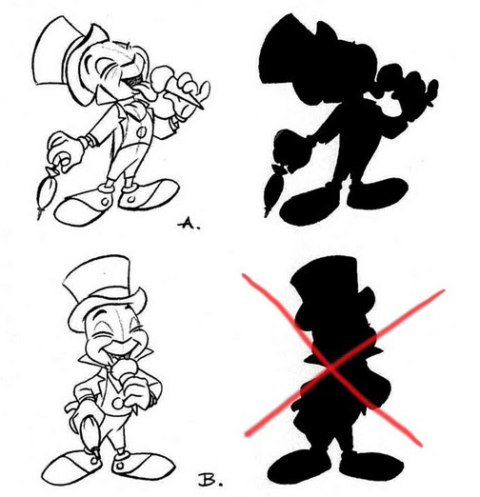
Profile (or “Silhouette”)
 By now you should realize the importance of the character’s silhouette, but you probably hadn’t figured out the why of it.
By now you should realize the importance of the character’s silhouette, but you probably hadn’t figured out the why of it.
As it turns out, the human eye sees the outline of a shape first, and the detail within that outline afterwards. Action clearly seen from a character’s silhouette will make the character and his actions easier to absorb and understand. Overlapping limbs, or limbs that overlap the body, create a visually confusing presentation that the viewer must then sort out. One of the most important rules of animation is, “don’t abuse the audience”. Don’t make them work harder than absolutely necessary to understand what it is you’re trying to show them.
Animators frequently rig up a button in their animation software interface that lets them turn off all the lights and check the profile of the character they’re working on with respect to the camera, and this is the reason they do it.
Emotion
If a character’s emotional state cannot be immediately read and understood by the audience – if one cannot tell by looking at the character precisely what he’s thinking as he moves through the scene – the character loses appeal very quickly. The audience wants to know the character’s state of mind. If you don’t provide some strong clues, the emotional state cannot be resolved, and unless the character is understood to be an unthinking machine, the audience’s interpretative process comes to a screeching halt.
Intent
 What the character intends to do in a given scene must be understood. It doesn’t have to be laid out all at once at the beginning of the scene, but the motivation of the character should be clear. It can be something simple, like “Run away from the giant boulder to avoid being crushed.” or “Take the hand out of the open flame before the rest of the fingers burn off.” At the other extreme, it can be some major plot point the character is thinking or scheming about, and what is likely to happen in the next two or three scenes after the current one. If the character does not have at least one clear motivation in a scene (it can have several), he ceases to be interesting and his appeal is greatly diminished.
What the character intends to do in a given scene must be understood. It doesn’t have to be laid out all at once at the beginning of the scene, but the motivation of the character should be clear. It can be something simple, like “Run away from the giant boulder to avoid being crushed.” or “Take the hand out of the open flame before the rest of the fingers burn off.” At the other extreme, it can be some major plot point the character is thinking or scheming about, and what is likely to happen in the next two or three scenes after the current one. If the character does not have at least one clear motivation in a scene (it can have several), he ceases to be interesting and his appeal is greatly diminished.
That’s a Wrap
Now you know a little something about what goes through an animator’s head each time they sit down to animate a scene, whether it’s on paper, or using clay or table models, or on a computer. All the same principles apply.
If you’d like to try your hand at it, learning to draw is a good first step – but if you can’t do that, or you’re impatient to begin, you can try Blender. It’s free, sophisticated, and comes with a staggeringly enormous fan and user base who will be more than happy to help you along your way, including providing you with free, pre built animation rigs to play with.
There are also online communities of animators. A really good one is the 11 Second Club, and they have weekly competitions to animate scenes to the audio clips they supply. It’s a great deal of fun even just watching the different approaches each animator makes, and you can learn a great deal from not only the pro’s that partake in it, but the amateurs as well.
Just so you know I know what I’m talking about, here are three short animations I did, one a hand drawn animatic called The Ant, and one a dialog challenge from the Ghostbusters, a scene you may recognize, and a very short silent clip called When Slots Attack that demonstrates all the principles I have outlined above.
Now that you have some basic direction, go animate! Of course you’ll suck at first, but everyone does. Don’t let that slow you down. The studios are full of animators who didn’t.
-30-


Recent Comments